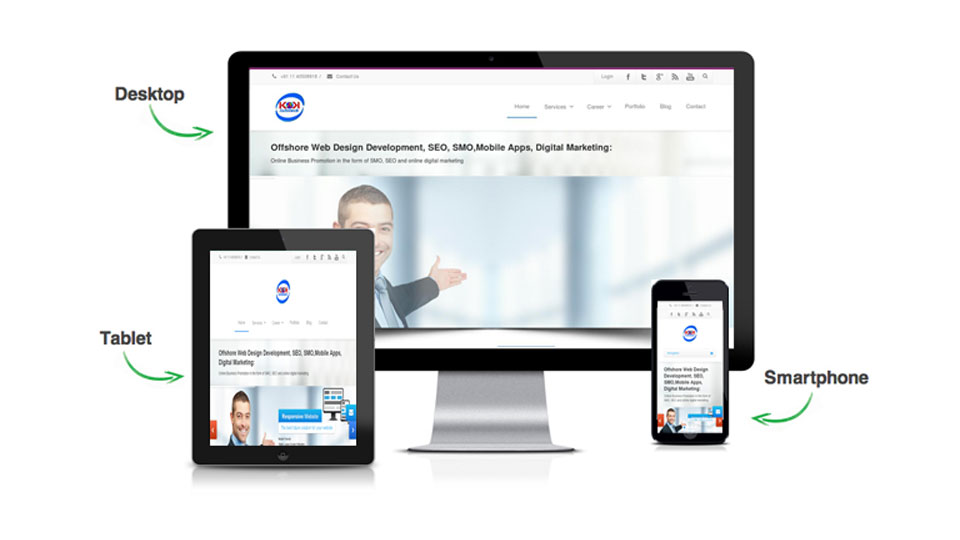
Responsive Web Design helps your website to reach your visitors coming from smaller screen-sizes.
Fluid Grid for Responsive Web Design
Fluid Grid is the concept used to convert your website into Responsive Web Design elements re-sized into relative units rather than in points and pixels. Fluid Grid concept was first well-explained by Ethan Marcotte where he explained Fluid grid in detail and disclosed how fluid grid responds to browser’s viewport in case of Responsive Web Design.
Fluid Grid in Responsive Web Design helps page elements to respond to minimum screen resolution available according to the browser’s viewport. Fuid Grid is one of the best elements which helps the the page elements to respond in the relative units. So , relative units used in page elements make the grid fluid to take the shape of the maximum width of the container. Height is relatively controlled by the width of the container. Fluid grid with the help of the relative unit converts your site to become a responsive web design. Responsive Web Design is the demand of the new generation website.
So, Responsive Web Design offered by a Web Designing Company in Kalkaji helps you save a lot of money in making different Mobile apps for platform like Android Apps, Iphone Apps & Windows Apps. A variety of different Responsive Web Design plans are available with Dynamic Web Design pricing plan offered by Kakinfotech.com.




Comments
No comment yet.